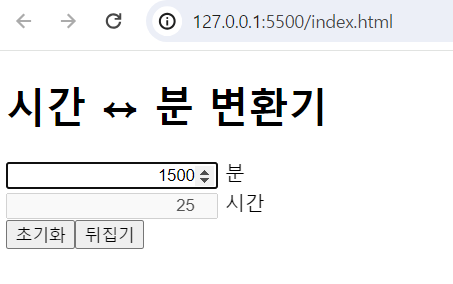
이번 시간에는 React(리액트) 코드를 여러 개의 JSX 요소들로 나누어 코드의 가독성을 높이는 방식으로 코드를 최적화해 보도록 하겠습니다. 실행 결과와 전체 코드 먼저 실행 결과입니다. select 태그를 사용하여 모드를 선택할 수 있고, 원하는 단위를 다른 단위로 변환할 수 있습니다. ↓ 전체 코드는 다음과 같습니다. 더보기 더보기 코드 부분별로 살펴보기 그럼 이제 코드를 여러 개의 작은 JSX 요소로 나누는 것이 어떤 장점이 있는지 살펴봅시다. 단위 변환기 단위를 선택해주세요. 시간 ↔ 분 킬로미터 ↔ 마일 {index === "x" ? "단위를 선택해주세요." : null} {index === "0" ? : null} {index === "1" ? : null} 주목할 코드는 이 부분입니다. s..