이 포스트에서는 웹 사이트를 만들고(페이지 생성 및 도메인 생성 과정), 기초적인 페이지를 만들어 문구를 출력해보는 작업까지 진행하는 방법을 다루고 있습니다.
이 포스트에서 중점을 두는 부분은, 기본부터 차근차근 공부한다기보다는 "일단 내 손으로 직접 해보기"입니다.
왜냐하면 실제로 저도 처음 언어를 배울 때 배우는 사람의 입장에서 이론만 배우는 과정이 마음에 들지 않았고, 먼저 해보는 과정이 중요하다고 생각했기 때문입니다.
따라서 사용자에 따라 원하는 호스팅의 종류나 만들고자 하는 것들이 다를 수 있지만, 일단은 제가 하는 과정을 따라해보고 어느 정도 감이 잡히면 배운 것을 응용하여 자신이 원하는 기능을 구현해보는 방법을 추천합니다.
카페24 호스팅/웹호스팅 - Tomcat JSP호스팅
스트리밍 무료제공 카페24 호스팅을 신청하시면 무료로 스트리밍 서비스가 제공되어 사실적 용량 증가 효과가 있습니다. 음악파일 또는 동영상으로 인한 트래픽 증가로 스트리밍 서비스가 차단
hosting.cafe24.com
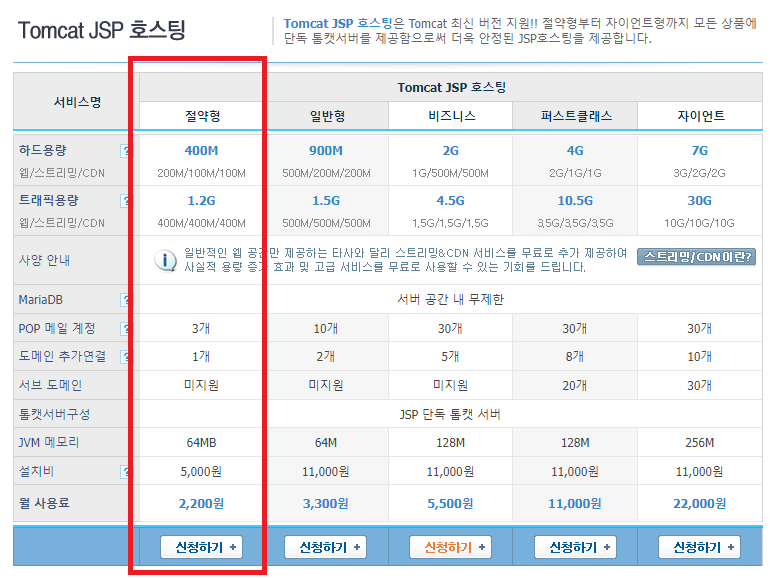
↑ 우선 웹 호스팅 서비스를 지원해주는 카페24의 서비스를 이용하기 위해 위의 링크로 들어가주세요.
우리는 Tomcat JSP 호스팅을 사용할 것입니다.

다양한 서비스가 있는데 애초에 큰 용량이 필요한 것이 아니기 때문에 왼쪽을 설치하는 것을 추천드립니다.
다만 본인이 여윳돈이 하나도 없다 하시는 분들은 "Netlify"에서 무료 웹 사이트를 개설해보는 방법을 추천드립니다.
(Netlify로 웹 페이지를 개설하는 자세한 방법에 대한 포스트는 조만간 작성하도록 하겠습니다.)

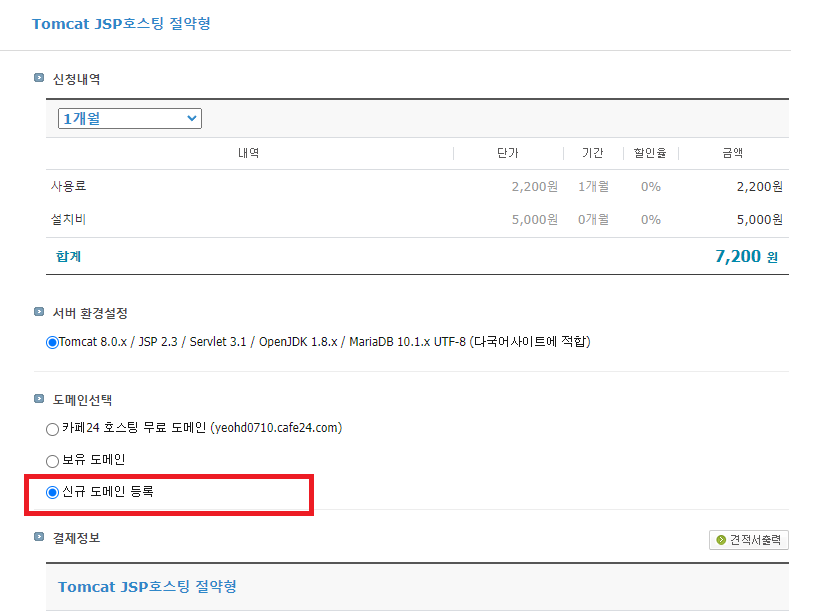
신청 시 본인의 도메인을 구매할 수 있습니다.
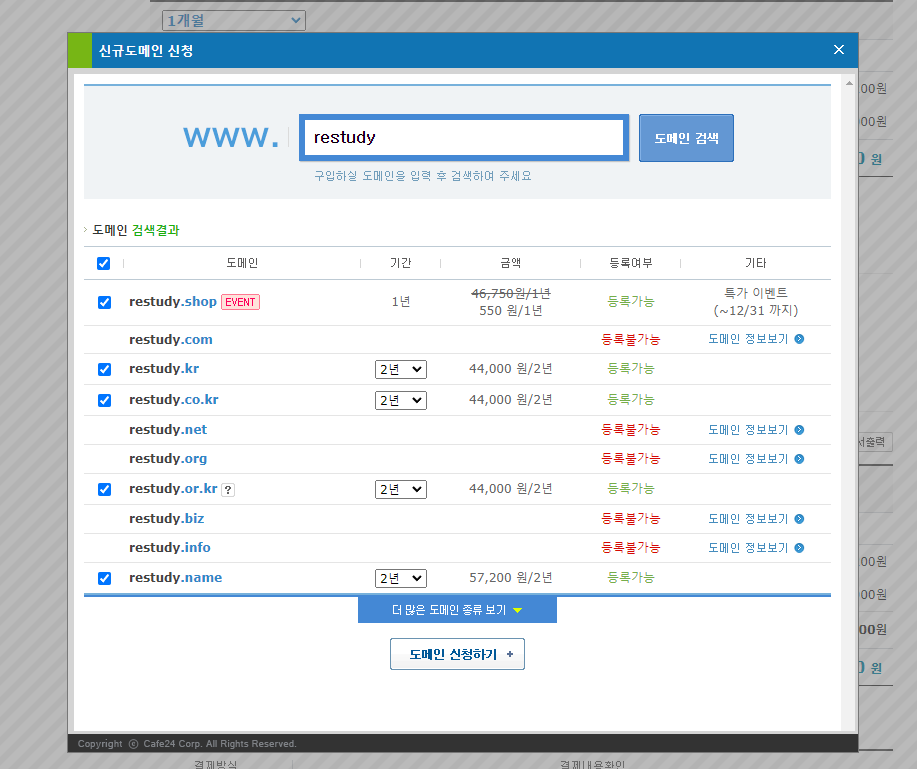
위와 같이 "신규 도메인 등록"을 클릭하면 원하는 도메인이 남아있는지 찾아볼 수 있습니다.

예를 들어 위와 같이 "restudy"를 검색해보면 restudy.co.kr과 같은 주소를 구매할 수 있는 것입니다.
다만 도메인은 1년 단위로 판매가 되기 때문에 상당한 비용이 들게 됩니다.
도메인은 딱히 구매하지 않아도 본인이 개발 연습을 하는 거라면 문제 없기 때문에 굳이 도메인을 사지 않고 넘어가는 것이 좋습니다.

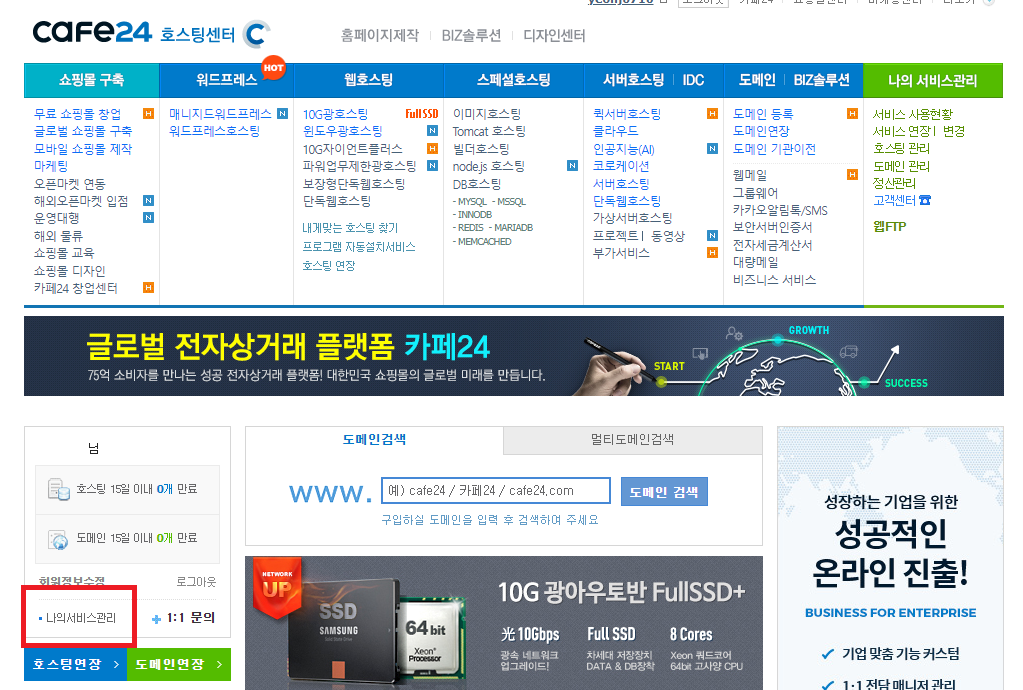
설치 이후 호스팅센터 메인으로 가서 왼쪽 아래의 "나의 서비스 관리"로 이동하면 서비스 사용 현황을 볼 수 있고, FTP나 DB 접속 관련한 정보를 확인할 수 있습니다. (앞으로 필요 시 확인하라는 뜻)
참고로 카페24 웹 호스팅 서비스의 경우 호스팅 서비스 설치나 도메인 구매가 끝나고 난 직후 웹 페이지에 접속할 수 있는 것이 아닌, 몇 분 정도의 시간이 소요된 이후 페이지가 파지는 경우가 많기 때문에 참고해주시길 바랍니다. (3번 정도 파본 경험상 3번 모두 10분 정도 걸렸음)
FileZilla - The free FTP solution
Overview Welcome to the homepage of FileZilla®, the free FTP solution. The FileZilla Client not only supports FTP, but also FTP over TLS (FTPS) and SFTP. It is open source software distributed free of charge under the terms of the GNU General Public Licen
filezilla-project.org
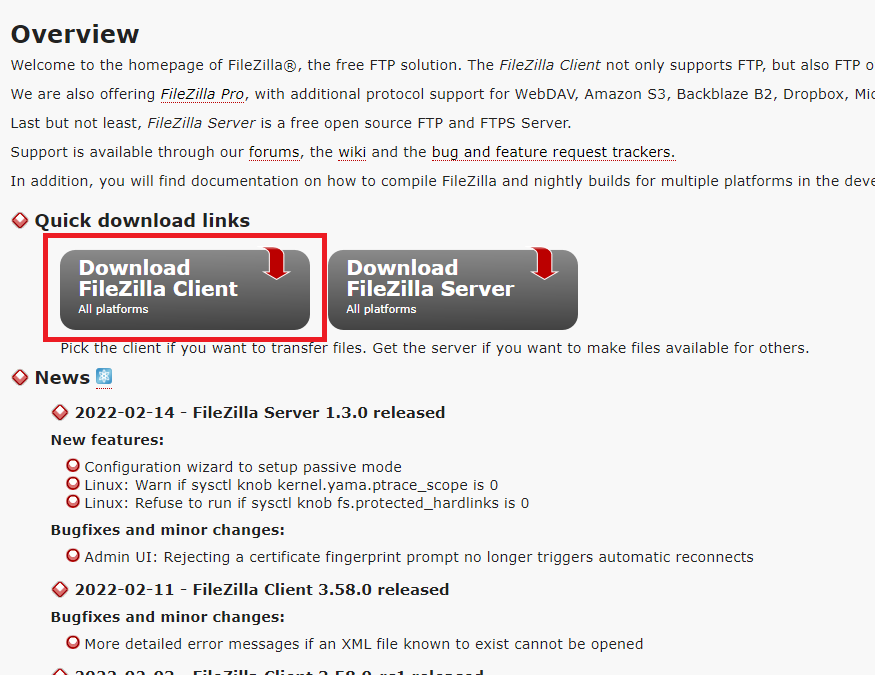
↑ 이제 FileZilla 페이지로 가서 FileZilla를 설치해줍니다.
이것을 설치하는 이유는, 서버 파일에 쉽게 접근하고 파일들을 간편하게 관리하기 위해서입니다.

두 개의 설치 선택지가 있는데, 왼편의 FileZilla Client를 설치해주시면 됩니다.

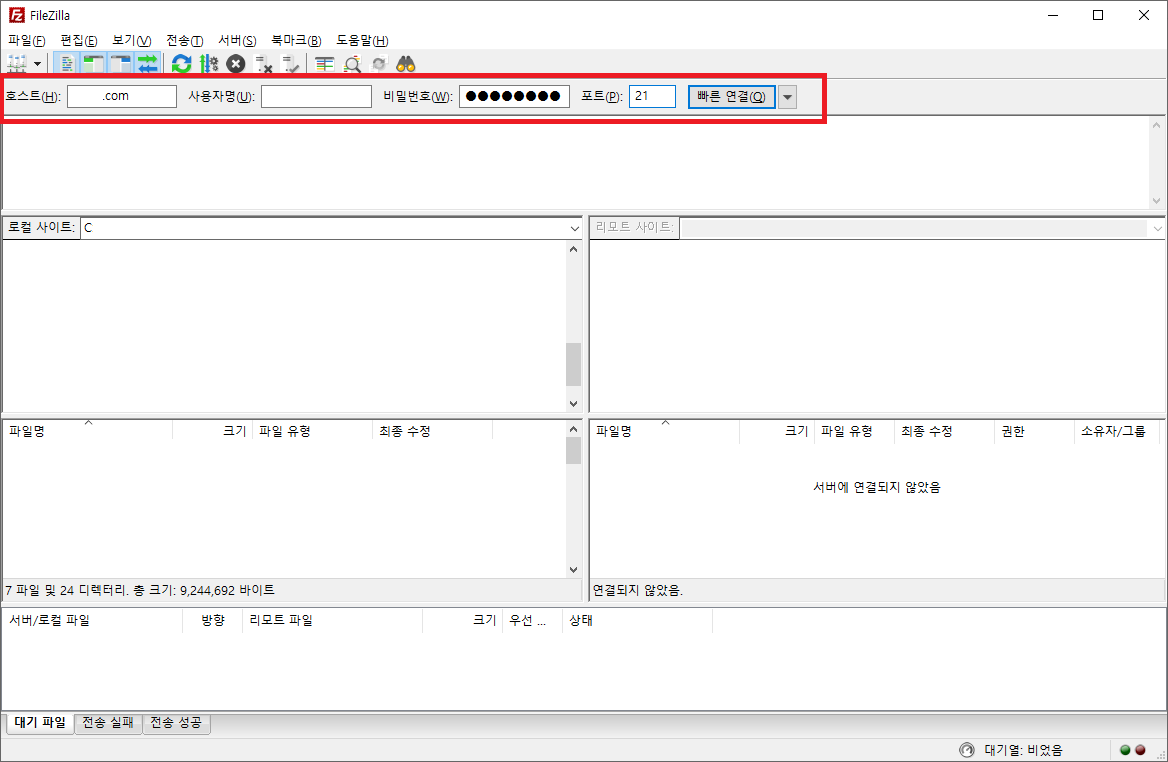
설치되었으면 위와 같이 본인이 받은 호스트 주소와, 아이디, 비밀번호를 이용해 서버에 접속해주어야 합니다.
호스트는 도메인을 사지 않았다는 가정 하에 (본인의 카페24 아이디).cafe24.com 이런 식으로 되어있습니다.
사용자명과 비밀번호는 호스팅 서비스 구입 시 입력한 아이디 및 비밀번호에 해당합니다.
포트는 21로 해주면 됩니다. (FTP 접속에 해당함)

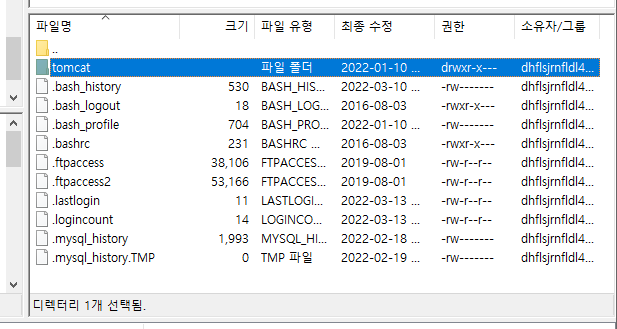
접속이 성공적으로 이루어지면 위와 같이 오른쪽 아래 칸에 서버 폴더에 들어와집니다.
여기서 tomcat > webapps > ROOT 폴더로 들어가준 뒤, index.jsp 파일을 수정해주면 그에 맞게 메인 페이지가 뜰 것입니다.
그런데 서버에 있는 파일을 프로그램 없이 수정하기는 불편한 점이 많기 때문에, 메모장에서 html 파일을 작성해주고 이를 서버 폴더에 옮겨서 index.jsp를 덮어씌워 보겠습니다.

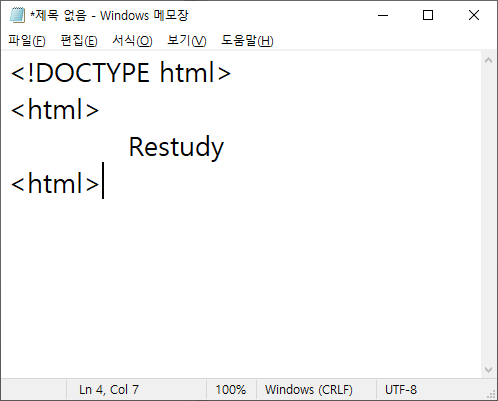
메모장을 켜고 위와 같이 적어주세요.
Restudy라는 문구는 원하는 문구로 바꿔서 적으시면 됩니다.

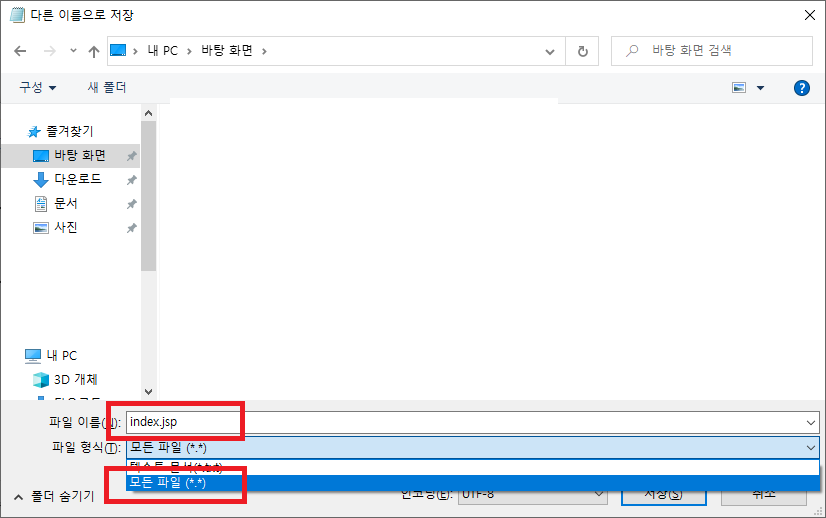
그 다음 파일을 저장하시는데, 위와 같이 index.jsp라는 이름으로 저장하고 파일 형식을 모든 파일로 바꿔줍니다.

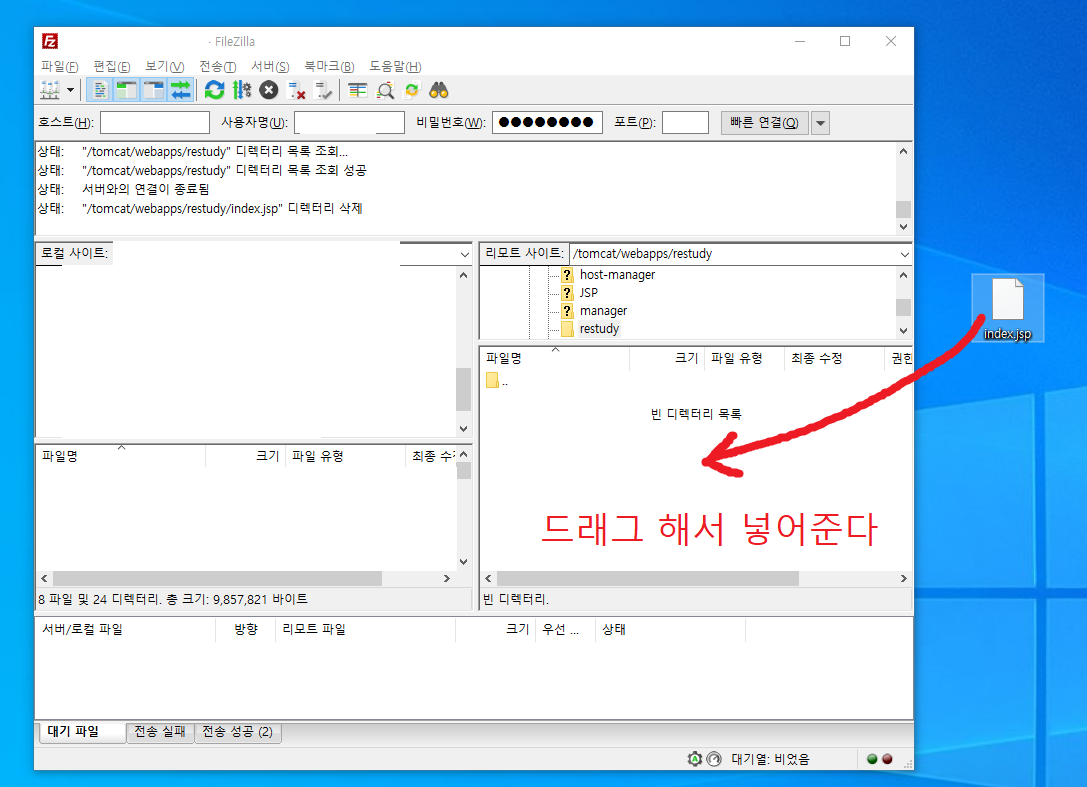
이제 이 index.jsp 파일을 tomcat > webapps > ROOT 폴더 안에 넣어주세요.
참고로 저는 ROOT 폴더에 이미 다른 파일들이 있어서 ROOT > restudy라는 파일을 만들고 그 안에 index.jsp를 넣겠습니다.
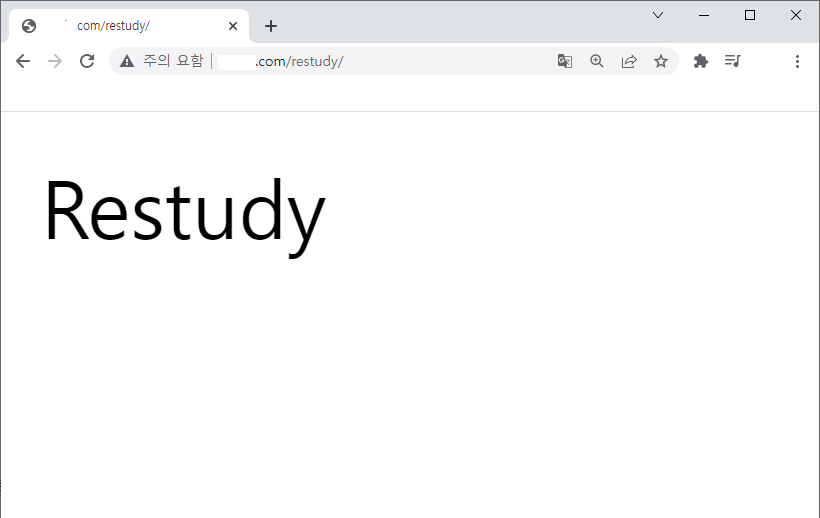
이제 본인의 도메인으로 접속을 해봅시다.
예를 들어 abc.cafe24.com과 같이 본인이 받은 도메인으로 접속하셔야 합니다.

그럼 위와 같이 성공적으로 jsp 파일에 입력한 문구가 온라인 웹 페이지에서 출력이 되는 것을 확인해볼 수 있습니다.
오늘은 여기까지만 작성하고, 다음 포스트에서는 Eclipse라는 개발환경을 통해 jsp 파일을 작성해보는 설명을 해보도록 하겠습니다.
'알고리즘 > 알고리즘 공부 내용 정리' 카테고리의 다른 글
| FFT(고속 푸리에 변환, Fast Fourier Transform) 코드 (쿨리-튜키 + 빠른 코드) (0) | 2022.04.04 |
|---|---|
| 우선순위 큐를 활용한 다익스트라 알고리즘 O(E log V) (0) | 2022.03.28 |
| [C++ 알고리즘] 각종 알고리즘의 외워두면 유용한 정석 코드 모음 (0) | 2021.12.25 |
| [C++ 백준 풀이] LCA, 최소 공통 조상 알고리즘 (11438번 : LCA 2 / 11437번 : LCA) (0) | 2021.12.16 |
| C언어 모든 정렬 알고리즘 가장 간단한 코드 정리 (순차, 버블, 삽입, 선택, 병합, 퀵 정렬) (0) | 2021.11.17 |